Guide
The transition from v10 to v11 includes updates and additions to color tokens, theming, and introduces beta kits to experiment with.
Design kit
What’s new
- Added new color tokens
- Introduced layering models: layer set tokens and contextual layer tokens
What’s changed
- Updated existing color token names to better reflect their usage
- Updated layer styles with new color tokens
- Updated text styles with new color tokens
- Removal of light variants (in favor of new layer and contextual token sets)
v11 Beta kit
Try out the v11 Beta Sketch kit that has been updated to reflect our color token name changes and additional token layer sets and contextual layer sets. The v11 Beta kit is available in the White and Gray 100 themes.
Components
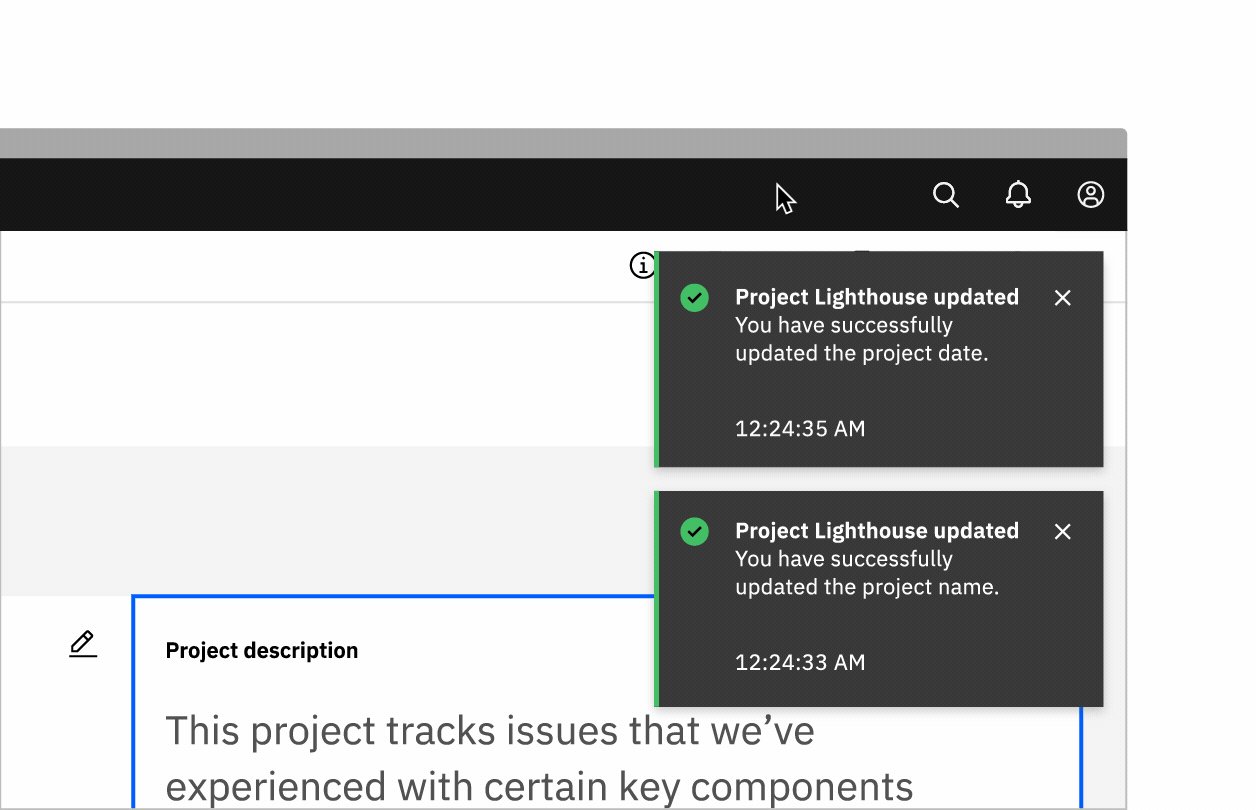
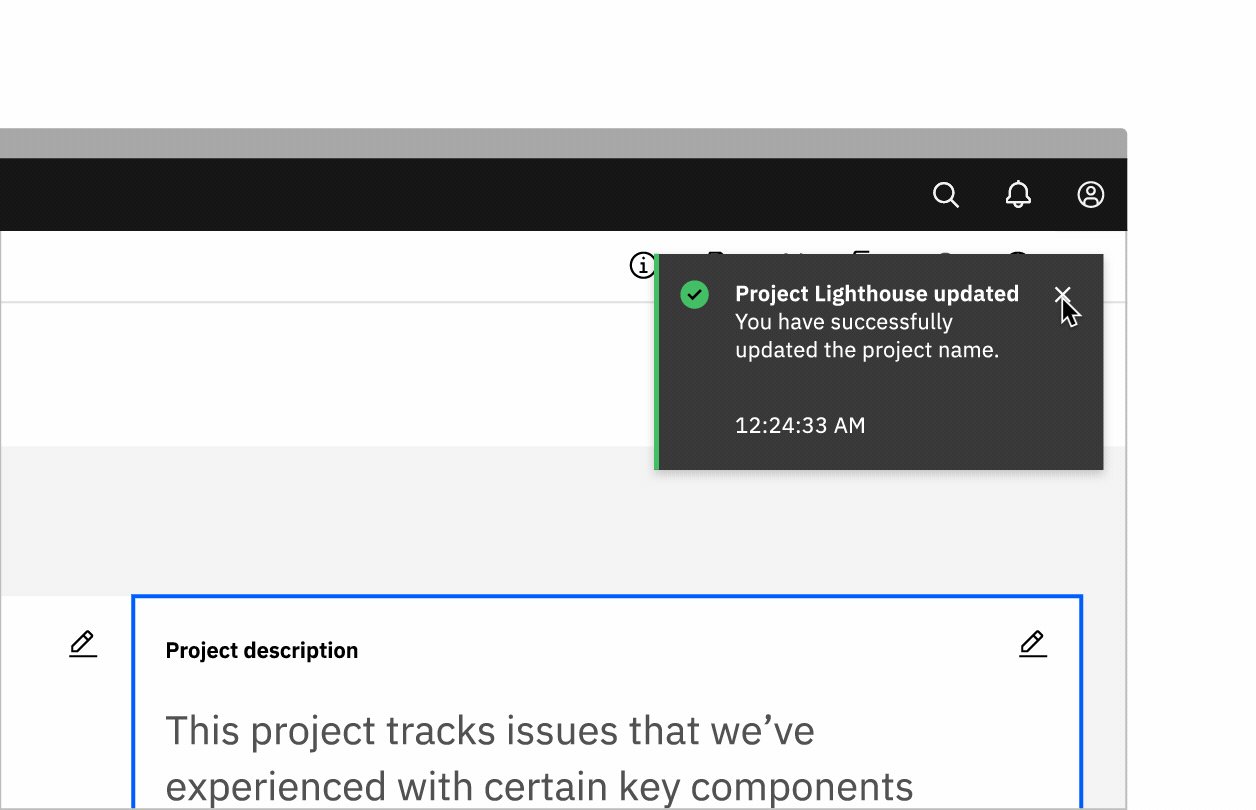
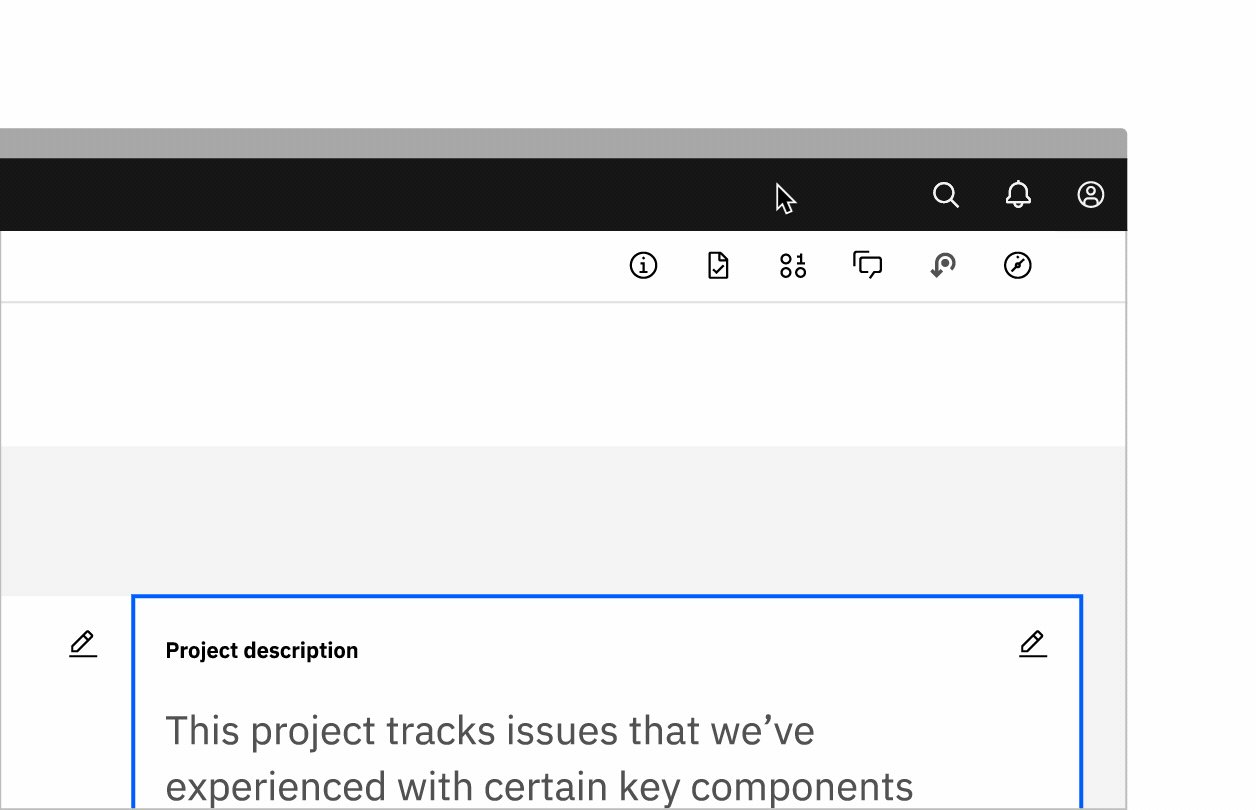
Notifications
Toast notifications have been refactored to now allow interactive content in them, like links and buttons. To support the usecase of having a toast with or without interactive content, we have introduced two types of toast notifications—polite and assertive.
See Carbon’s toast notification usage guidance for more information.

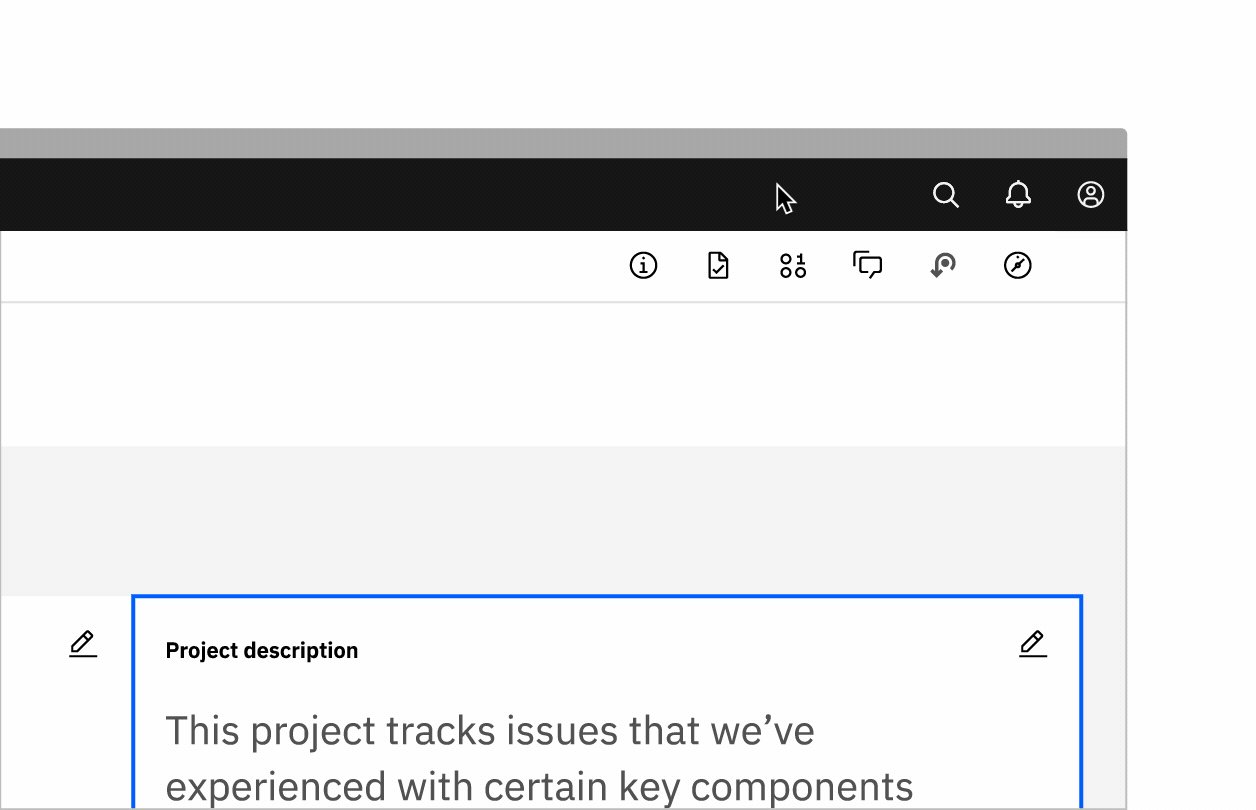
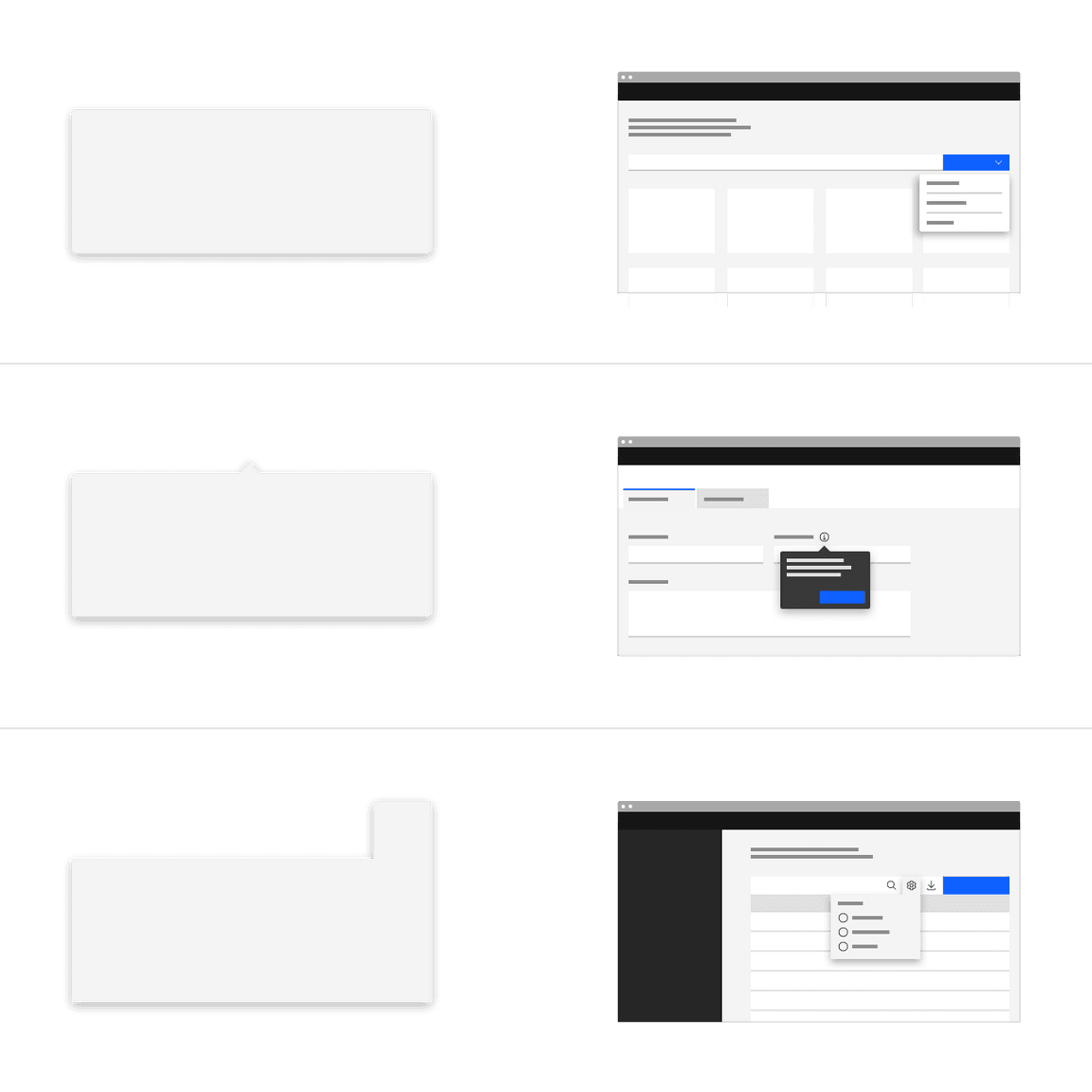
Popover
Popover is a new component we have added to our system. A popover is a layer that appears above all other content on the page and is used to display additional details for specific elements whether it be text or interactive elements.
See Carbon’s popover usage guidance for more information.

Tooltip
The tooltip component has been refactored to use the popover component under the hood to improve accessibility.
See Carbon’s tooltip usage guidance for more information.

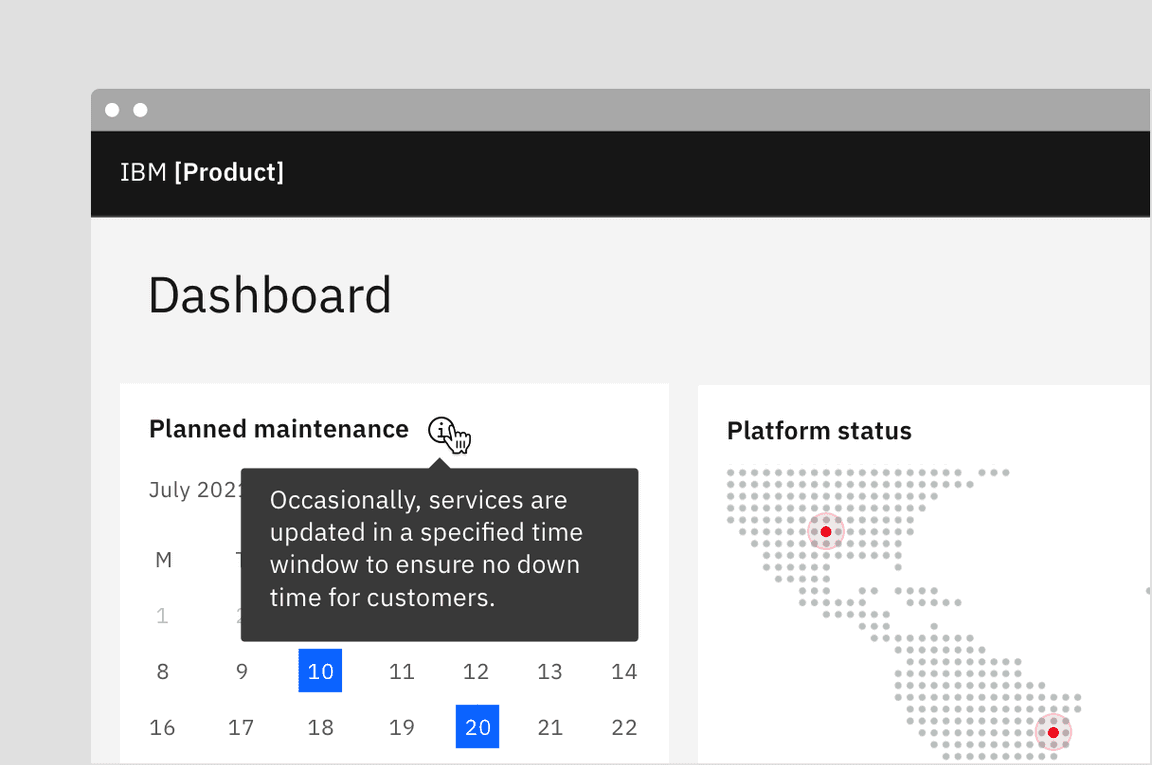
Toggletip
Definition and interactive tootips now use the toggletip component to achieve accessibility standards. Toggletip uses the disclosure pattern to toggle the visibility of a popover. This popover may contain a variety of information, from descriptive text to interactive elements. Further guidance on the toggletip component is coming soon.
Tabs
The tab component variant names are changing. Default tabs will become Line tabs and Container tabs will become Contained tabs. There are three new modifiers—tabs with icons, icon-only tabs, and secondary labels. Additionally, there is a new third alignment option for tab that allows for auto-widths where each tab size is determined by the label length.
See Carbon’s tab usage guidance for more information.

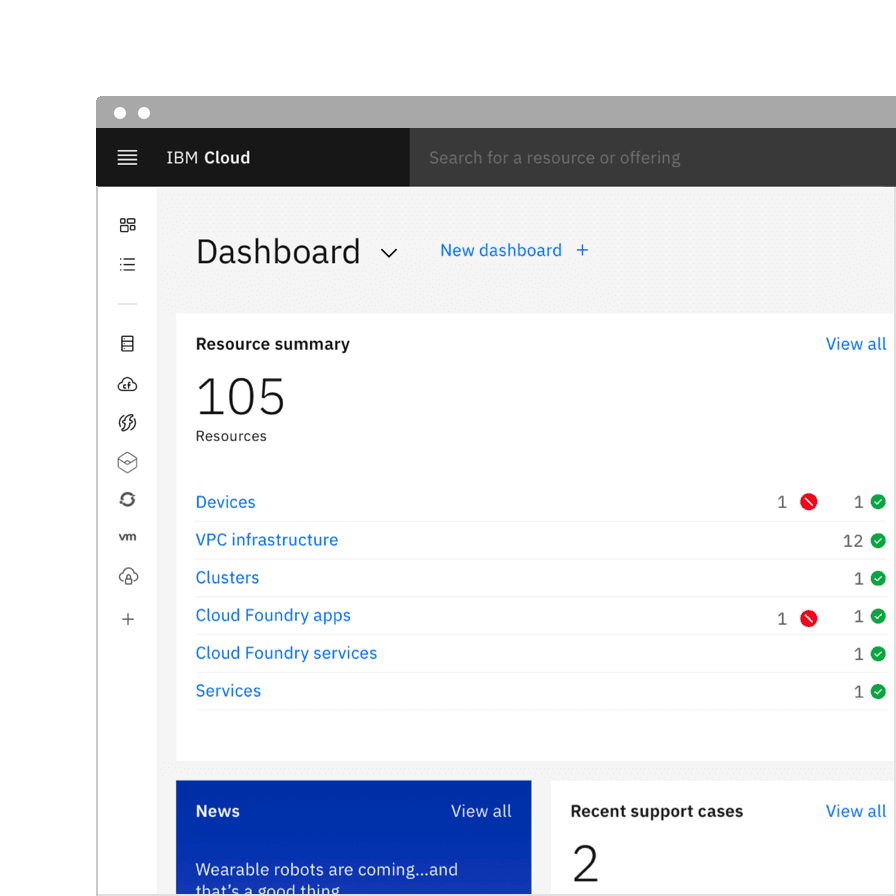
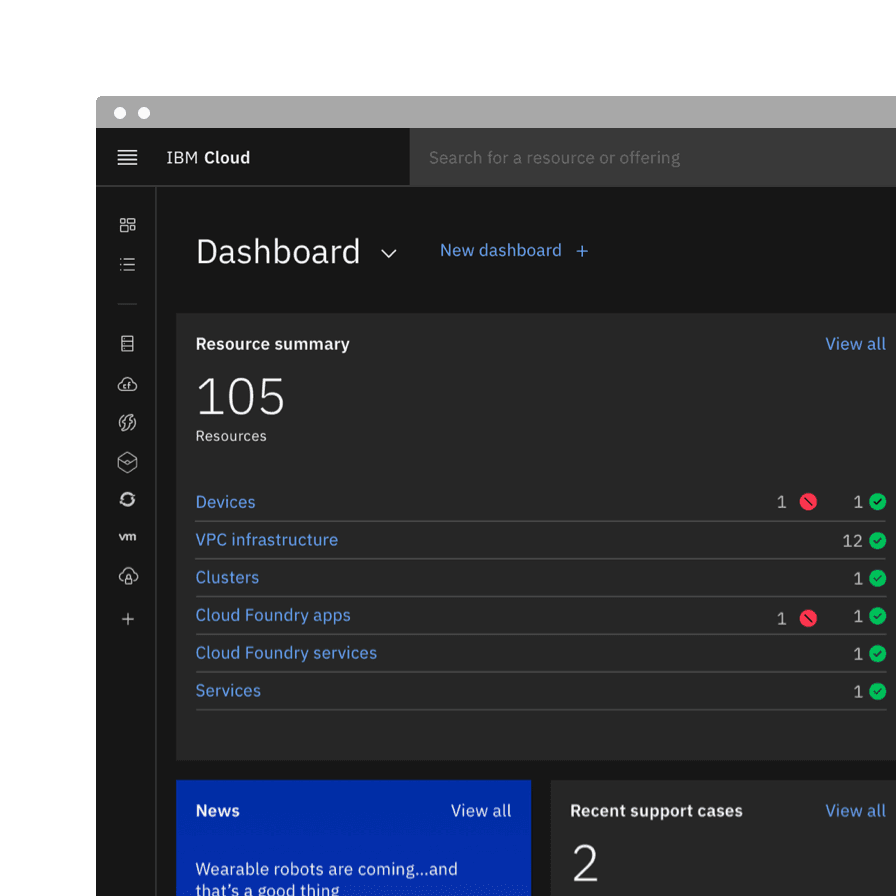
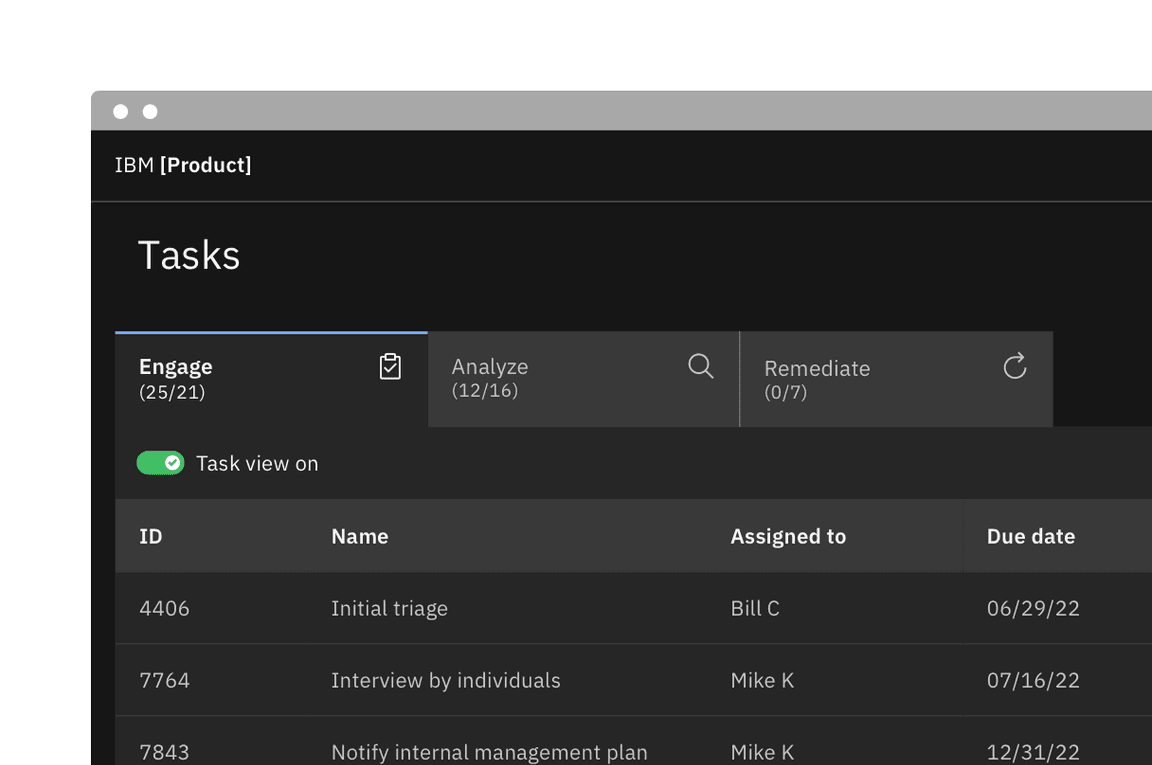
UI shell
The UI shell is now themeable and has been updated to use inline theming. The UI shell uses Carbon theme tokens instead of component specific tokens and the color will follow each themes styles.

Elements
Sizing
All size properties for components have been renamed to be more consistent with the pixel/rem value that it is paired with.
| Size | Height (px / rem) |
|---|---|
| Extra small (xs) | 24 / 1.5 |
| Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 |
| Large (lg) | 48 / 3 |
| Extra large (xl) | 64 / 4 |
| Double extra large (2xl) | 80 / 5 |
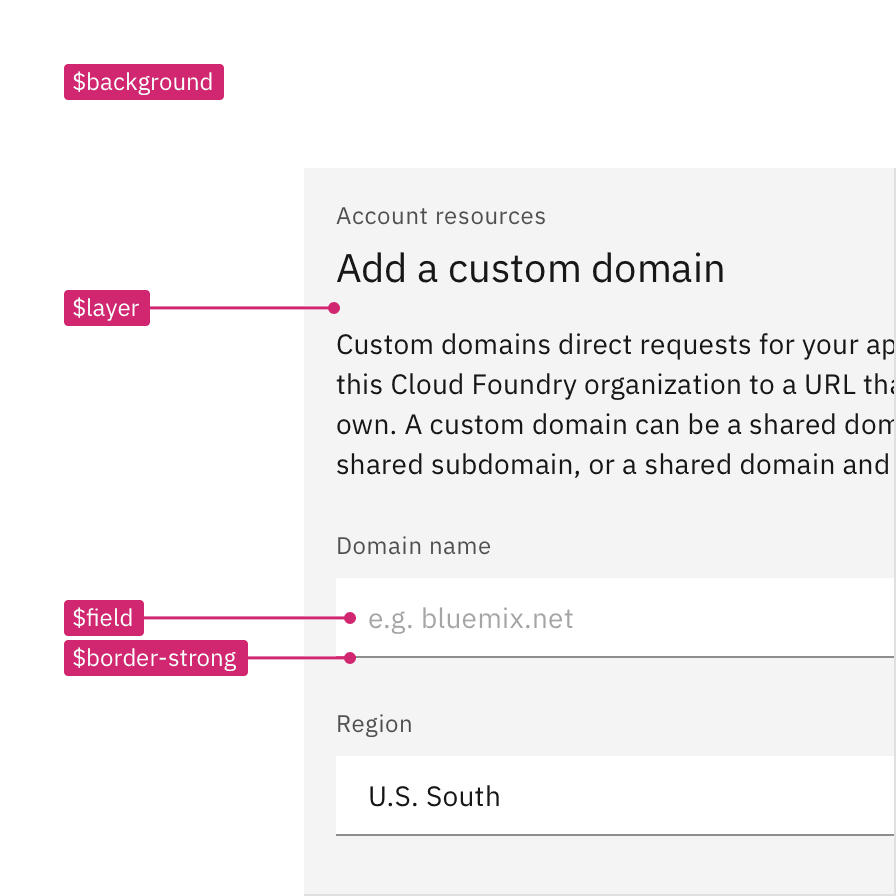
Color tokens
Existing color tokens have been renamed to better reflect their usage. In addition to renaming existing tokens, new tokens have been added to fill existing color token gaps in our system and to fix complex layering logic.
Color token names
Previously, in v10 many color tokens had numeral endings, now in v11 only layering tokens will have this distinction. All other tokens have been given an adjective descriptor in place of the number ending to help with better understanding how a token should be used.

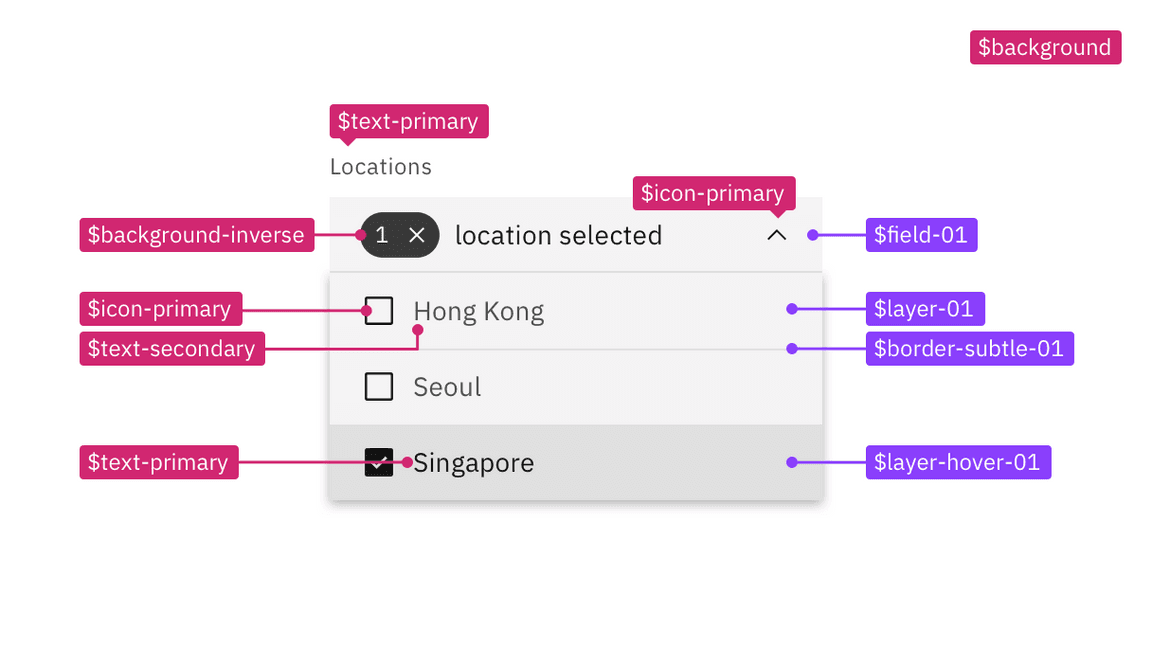
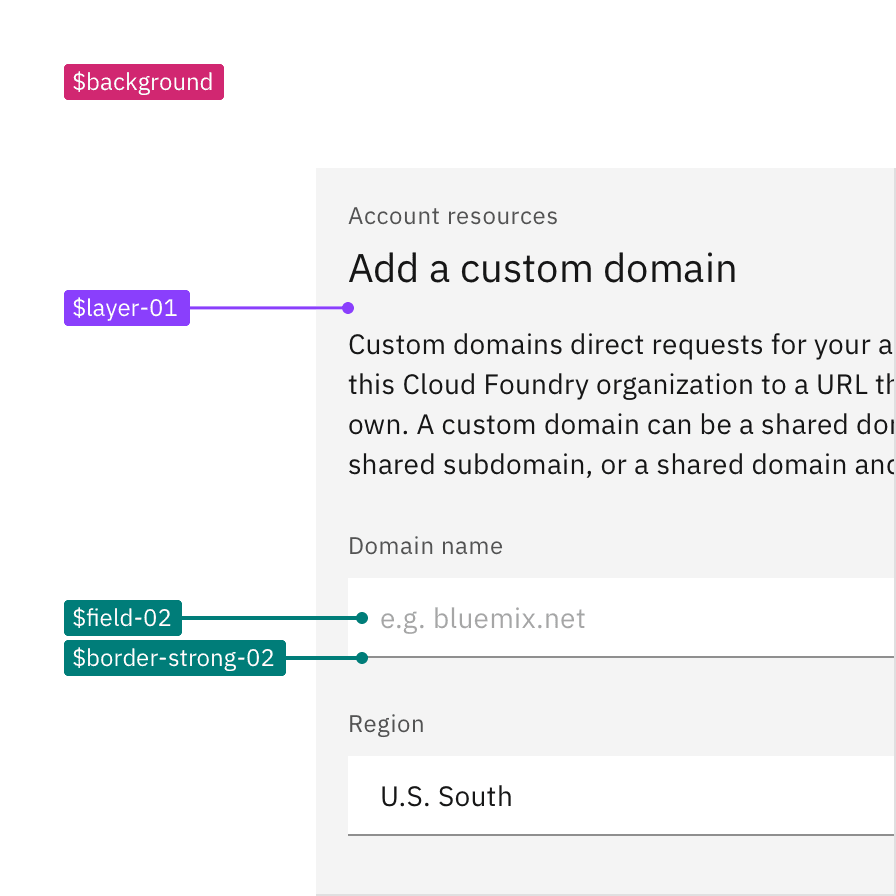
Layer model tokens
We have introduced two different types of color token for the layering
models—Layering tokens and Contextual layer tokens. The two type of tokens will
produce the same visual effect. The difference between them is a technical one
and largely a developer concern. In Sketch, and other design tools, designer
will only be using the Layering tokens to design. The layering tokens replace
what were the ui color tokens in v10 and are used in a similar way.


See Carbon’s color overview guidance and migrating color tokens for more information.
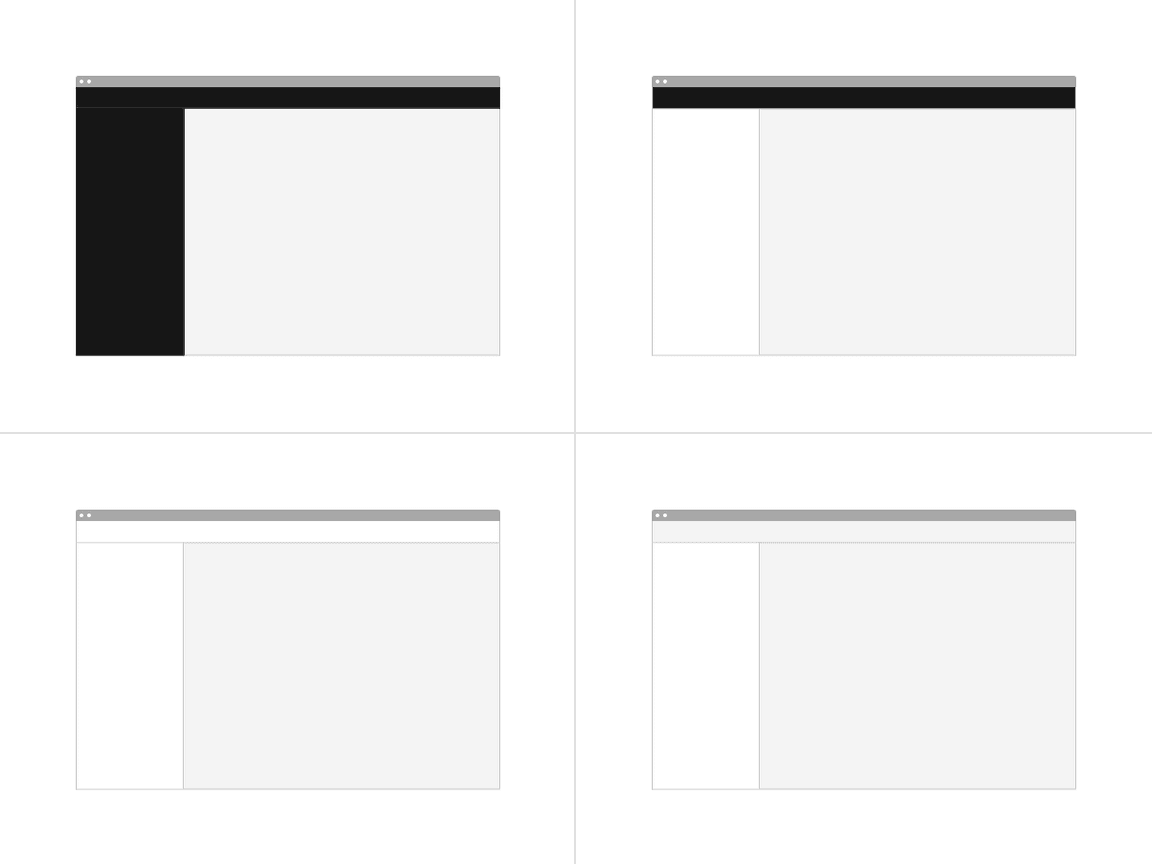
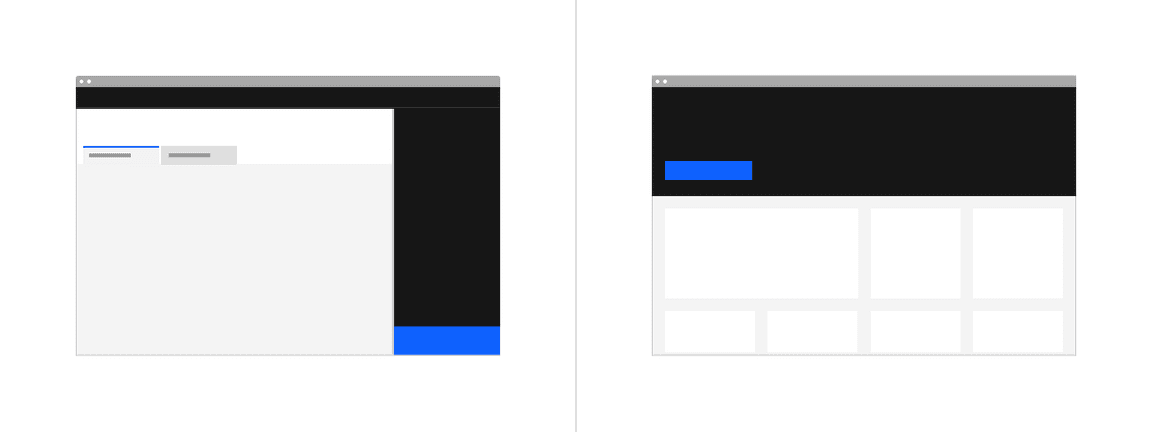
Inline theming
Inline theming is available to use in your product. Inline theming is used when a section of a UI needs to have a different theme from the rest of the page and allows themes to be nested within each other without needing custom styles or overrides. In product, a common use-case for inline theming is applying a contrasting theme to a UI shell and side panels.
See Carbon’s inline theming guidance for more information.

Light or dark mode
Light or dark mode has been newly introduced and is a theme setting that allows the end user to choose a UI that is either predominately light or dark in color. The UI will automatically switch from using light color backgrounds with dark color text to using dark color backgrounds with light color text.
See Carbon’s light or dark mode guidance for more information.